Divi Black Friday Sale is happening
They will give free prizes!
URL: https://www.elegantthemes.com/black-friday-2020/
Gutemberg, o editor de conteúdo para o WordPress que vai mudar tudo!
Um novo plugin vem chamando a atenção nestes últimos tempos, e seu nome é Gutemberg, em homenagem ao homem que criou os tipos, a tipografia e por sua vez nos permitiu pela primeira vez na história publicar algo, mesmo que fosse em papel e tinta, graças a ele todo o processo fica mais rápido e fácil, e hoje este plugin vem para fazer exatamente a mesma coisa com o WordPress.
A ideia por trás deste editor é fazer algo que muitos outros plugins pagos já fazem, a muito tempo e de maneira não tão integrada ao WordPress, edição em blocos!
Neste vídeo do canal WP Munich, você pode ter uma ideia de como irá funcionar este editor.
Mas, e quando fica pronto?
Há boatos e estimativas que este plugin seja até incluído dentro do próprio WordPress em sua versão 5.0 que irá sair no primeiro semestre de 2018 (de acordo com a presvisão do time da Automattic) Até lá você pode clicar abaixo e ir ficando por dentro e até mesmo testar o plugin! Deixei o link do plugin no final do post, agora é com você 😉
Divirta-se!
WordPress 4.8 já chegou, conheça as novidades!
O WordPress 4.8 foi lançado dia 8 de Junho de 2017. De codinome “Evans” como sempre mais uma vez em memória de uma personalidade do mundo do jazz, desta vez, o pianista e compositor William John “Bill” Evans. Este foi o primeiro lançamento deste ano com foco em melhorias visíveis e de auxílio ao usuário.
Novos widgets foram disponibilizados, algumas outras melhorias foram feitas para que programadores possam usufruir de mais recursos incluindo novas possibilidades de hooks e APIs para utilizar recursos dos novos navegadores já que o suporte a versões antigas do Internet Explorer (8, 9 e 10) foram finalmente encerradas, e isto se deve ao fato de que menos de 1% da população mundial utiliza estes navegadores (de acordo com pesquisas do site GlobalStats).
Os novos widgets no WordPress 4.8

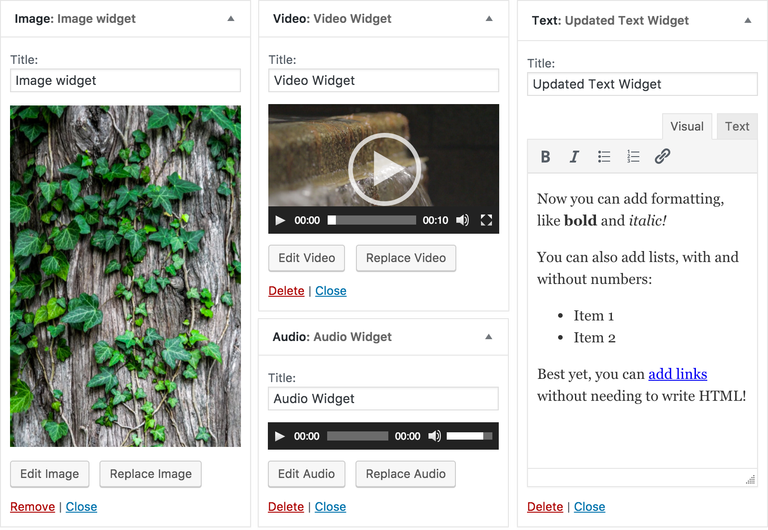
São três novos widgets: de imagem, vídeo e áudio totalmente interativos e nos modelos WYSIWYG (What You See Is What You Get – o que você vê é o que você tem). Um novo marco para criação e edição de widgets, que agora faz uso e interage com a REST API. Uma base sólida para suportar novas adições de componentes no futuro e também abre as portas para integrações mais dinâmicas.
O widget “Texto” ganhou a adição do mesmo editor que é utilizado em posts e páginas (com uma forma reduzida de botões) e agora pertime texto rico e também HTML permitindo a melhor formatação dos textos. As opções de formatações são limitadas: negrito, itálico, lista ordenada ou não ordenada e links, mas já ajuda quem antes reclamava de poder colocar apenas textos ou ter que recorrer a plugins para fazer coisas melhores.
Acessibilidade melhorada no WordPress 4.8
O WordPress sempre se preocupou com a acessibilidade. A cada nova versão uma melhoria é considerada, e assim tornando a experiência de uso mais facilitada e respeitosa para com os usuários de leitores de tela e com necessidades especiais.
Além disto há agora a nova funcionalidade de “link boundaries” (limites do link, em tradução livre) que mostra onde começa e termina um link, como podemos ver no vídeo ao lado.
Cabeçalhos
Desde a versão 4.3, constantes melhorias vem sendo feitas nos cabeçalhos das páginas do painel do WordPress. O título principal, como por exemplo “Editar post” passou a utilizar a tag H1 ao contrário de H2 o que facilita para pessoas que utilizam leitores de tela pois a estrutura passa a ser a esperada por estes usuários.
Em seguida, na versão 4.4, os cabeçalhos passaram a conter somente o texto referente ao título da página e não mais a marcação dos botões “Adicionar novo”.
A versão 4.8 deu atenção para os plugins e temas que adicionam conteúdos adicionais ao cabeçalho principal da página, que faz uso da tag H1, e assim evita o prejuízo da hierarquia e semântica da informação.
Widget de Nuvem de tag
O widget de Nuvem de tag exibe o total de posts associados a uma tag através do atributo title (título). Esse atributo não é muito acessível, e além disso dependendo das configurações dos leitores de tela dos usuários a informação contida nele é totalmente ignorada.
O WordPress 4.8 passou a remover este atributo e agora considera a informação através do atributo “aria-label”. De modo opcional ainda é possível exibir o total de posts atrelados a uma tag junto ao texto.
Pensando no futuro
E tem mais! Em breve devido a mudanças que foram feitas no código foi aberta mais uma porta para implementação de um novo editor, o Gutemberg, que irá revolucionar a forma com que o conteúdo será produzido dentro do WordPress.
Várias mudanças também removeram códigos inúteis e promovem agora maneiras mais fáceis de lidar com a API, com arquivos de mídia e até mesmo com integração a multi-sites. Tá esperando o que para atualizar?! A MeuCanto.net já está utilizando a nova versão em seus clientes! Se tiver alguma dúvida se seu site pode ser atualizado, entre em contato com a nossa equipe! Estamos prontos para te ajudar nesta etapa importante.
Para saber de todas as mudanças em detalhes, acesse o blog da WordPress clicando aqui.
WordPress 4.7 – O que vem por aí?
O lançamento da próxima versão do WordPress está marcada para 6 de Dezembro, e conta com a ajuda da comunidade para cumprir este prazo. A equipe está trabalhando em várias funcionalidades para tornar a criação de um site muito mais fácil, abaixo estão algumas das principais mudanças:
- Twenty Seventeen – Um tema totalmente novo que traz mais vida ao site com imagens de destaque imersivas, cabeçalhos de vídeo e animações sutis. Com um foco em sites para negócios ele traz múltiplos setores na página inicial como widgets, navegação, menu de redes sociais, logo e muito mais. A personalização pode ser feita com modelo de grade assimétrica com opção de cores customizadas para exibir conteúdo multimídia e qualquer outro tipo de post. Este tema irá funcionar bem em vários idiomas, com qualquer habilidade e qualquer dispositivo da atualidade.
- Cabeçalhos de Video – Algumas vezes uma animação ou algo em movimento no cabeçalho da página inicial pode chamar aquela atenção que faltava. Com o novo tema e a nova funcionalidade implementada será possível inserir vídeos no lugar de imagens estáticas no cabeçalho.
- Fluxo rápido de criação do site – Para encontrar e instalar temas, configurações de aparência, simular automaticamente o conteúdo do tema inicial, para atalhos clicáveis que levam diretamente para a edição de um item do painel de visualização, para adicionar páginas enquanto você está construindo o menu de navegação ou definir uma página inicial estática: obter um novo site legal e pronto para compartilhar com um amigo ou colega de trabalho será mais rápido e mais fácil do que nunca.
- CSS Personalizado com pré-visualização em tempo real – Já precisou esconder ou exibir algo no seu tema ou plugin, nem que só pra testar? Então, em breve você poderá! Com o “live-preview” de CSS talvez você não precise mais do editor de temas ou utilizar temas filhos só pra pequenas alterações de CSS!
- Idioma de Painel por usuário – Só por que seu site está em um idioma não significa que todos os autores ou outros usuários irão falar o mesmo idioma, certo? Cada usuário poderá escolher o idioma que deseja exibir no painel quando estiver logado, claro, desde que o idioma esteja instalado previamente.
- Pré-vizualização e miniatura de PDF – Ao fazer o upload de PDFs agora irá criar uma miniatura do mesmo dentro do post. Assim fica mais fácil de distinguir vários documentos em um mesmo post.
Para maiores informações (em inglês) confira o site oficial do WordPress clicando aqui.
WordPress 4.7 trará um novo tema padrão
A desenvolvedora chefe da nova versão do WordPress 4.7 Helen Hou-Sandi apresentou um projeto para novo tema padrão que estará disponível na próxima versão, chamado de Twenty Seventeen.
Mel Choyce, um colaborador de desenvolvimento da parte principal do WordPress e engenheiro de design na Automattic assina o design do novo tema que se encaixa bem na categoria de um bom tema para negócios ou amostra de produtos.

A página inicial exibe uma imagem full-width que preenche a tela com a navegação vindo logo abaixo, uma seção de call-to-action e várias outras seções de conteúdo como serviços, posts, e localização.
Hou-Sandi mostrou vários screenshots do projeto em ação em dispositivos móveis e ligado a uma coleção de maquetes de maior resolução que podem ser vistas aqui.
O Twenty Seventeen terá como objetivo proporcionar uma configuração inicial perfeita para que qualquer pessoa possa criar um site pessoal ou para seu negócio com o mínimo de esforço possível. — Hou-Sandi
Ela identificou várias melhorias de usabilidade planejadas para a parte central do WordPress que serão utilizadas neste tema:
- A melhor fluxo para a utilização de uma página estática como sua página principal
- Ícones de edição visíveis no Customizer (Personalização), substituindo o método atual onde ficava oculto com shift+clique
- Expansão de formatos para imagem de cabeçalho para incluir vídeos
- Conteúdo fictício para prever modificações em tempo real
Hou-Sandi também disse que o novo tema padrão irá utilizar CSS simples, em vez de usar pré-processadores, a fim de “mantê-lo simples, tornando o tema mais fácil para a compreensão de todos, mais rápido para qualquer um modificar e melhor para manter a longo prazo.”
O desenvolvimento do Twenty Seventeen ira acontecer inicialmente no GitHub, mas posteriormente será fundido ao código principal do WordPress quando estiver estável para que qualquer problema seja tratado no Trac (sistema de controle de bugs e melhorias para o WordPress)
As reações iniciais ao desgin do tema no post do Make Core WordPress são muito positivas, já que muitos usuários do WordPress estavam à espera de um tema padrão que pode ser facilmente personalizado para empresas já que o tema Twenty Sixteen era mais orientado a blog, assim como Twenty Fifteen, Fourteen, e Thirteen (antecessores do novo tema).
Desde o Twenty Twelve o WordPress não tinha um tema padrão que chegue próximo a um tema com estilo de negócio. Este novo tema é justamente o que o WordPress precisava para torná-lo fácil de configurar como um site para empresas com confiança e um suporte nativo já que é feito pela própria Automattic. Quando combinado com as melhorias do processo de configuração do tema inicial que estão previstas para a parte central do WordPress, este novo tema fará com que seja possível para uma empresa ir desde a instalação até a presença de aparência profissional on-line em questão de minutos.
E você, o que acha? Será que agora teremos um tema padrão “Bom pra todo mundo”? A nova versão do WordPress já vai trazer muitas coisas boas, mas ainda há muita expectativa para saber o que a ela vai trazer além de um tema bonito.
Atualização do WordPress 3.6 e o bug do novo editor de menus
Como alguns (ou poucos) sabem, o WordPress foi atualizado para a versão 3.6 no dia 1 (primeiro) de agosto de 2013. Eis que com esta atualização houveram mudanças no editor de menu e com ele um novo bug. Se você ao acessar se deparou com a seguinte mensagem:
Warning: sprintf() [function.sprintf]: Argument number must be greater than zero in /home/seu_usuario/pasta_do_site/wp-admin/nav-menus.php on line 478
(ou algo semelhante, depende do seu provedor)
ATUALIZAÇÃO
Seguindo a dica do BLOG Tudo Para WordPress (http://www.tudoparawordpress.com.br/dicas-wordpress/erro-warning-sprintf-nos-menus-da-atualizacao-do-3-6/) este erro já foi corrigido, para fazer isto de forma automática, simplesmente vá para o menu Painel > Atualizações e clique em Re-Instalar Agora pois a comunidade brasileira já corrigiu o erro na versão oficial, assim atuomáticamente o seu wordpress estará funcionando normalmente, apenas para fins educativos, deixarei presente abaixo a solução que eu encontrei para resolver o problema:
ATENÇÃO
A solução abaixo será mantida apenas para fins educativos: A solução correta é re-instalar a ultima atualização do wordpress e corrigir o problema automáticamente
Não se preocupe. Não afeta o funcionamento, esta é uma mensagem de aviso e não de erro fatal, o site continuará operando normalmente porém aos que querem saber como corrigir isto antes que seja lançada uma solução do canal oficial da equipe do WordPress sugerimos a seguinte mudança, em dois planos, saiba abaixo como corrigir o problema.
Plano A
Simplesmente abrir o arquivo nav-menus.php e comentar a linha 478 que é a seguinte:
Plano B
Já para aqueles que querem resolver o problema e exibir a frase corretamente, lá vai…
Dentro do menu aparência, menus, ao clicar em ajuda, deveria haver uma mensagem entre as duas primeiras linhas dizendo em português, o seguinte:
Os menus podem ser mostrados em posições definidas por seu tema, ou mesmo em barras laterais adicionando-se um widget de Menu Personalizado na tela Widgets. Se o seu tema não suporta o recurso de menus personalizados (os temas padrão Twenty Thirteen e Twenty Twelve suportam), você pode aprender como adicionar esse suporte acessando o link para a Documentação ao lado.
Seguido de um link na palavra Widgets que leva a página de edição de Widgets, nada que vá atrapalhar o usuário. Não vejo quase ninguém acessando aquele menu superior, tanto por que ele é bem escondido.
Para corrigir isto eu alterei a linha 478 do arquivo para que ela ficasse desta maneira.
O que mudei foi que removi o $1, $2, e $3 antes das strings do texto. Isto em teoria, de acordo com a função sprintf do PHP, deveria funcionar (para quem quiser mais detalhes, segue a documentação oficial do PHP aqui). Estes números apenas indicam números aos textos, ou seja, o link para a página de edição de Widgets e os dois nomes de temas que suportam o recurso Twenty Thirteen, Twenty Twelve, mas estranhamente não funcionam como deveriam. Não me perguntem além. Não tenho uma resposta lógica pra isto. 🙁
Feito esta primeira alteração agora temos que mudar o arquivo PO (de tradução para português) que informa a mensagem em português:
Depois, alterei também o arquivo de tradução dentro da pasta wp-content/languages/ chamado admin-pt_BR.po usando um editor de texto, e depois abri o arquivo no Poedit (se você não sabe como usar o programa, acesse este vídeo: http://www.youtube.com/watch?v=bKulLIs6vEI) apenas para salvar e criar o arquivo com a extensão MO que é o arquivo de tradução compilado. Feito isto a linha de tradução ficou desta forma (editei a partir da linha 229 do arquivo:
#: wp-admin/nav-menus.php:478 msgid "Menus can be displayed in locations defined by your theme, even used in sidebars by adding a “Custom Menus” widget on the <a href=\"%s\">Widgets</a> screen. If your theme does not support the custom menus feature (the default themes, %s and %s, do), you can learn about adding this support by following the Documentation link to the side." msgstr "Os menus podem ser mostrados em posições definidas por seu tema, ou mesmo em barras laterais adicionando-se um widget de “Menu Personalizado” na tela <a href=\"%s\">Widgets</a>. Se o seu tema não suporta o recurso de menus personalizados (os temas padrão %s e %s suportam), você pode aprender como adicionar esse suporte acessando o link para a Documentação ao lado."
Agora é só salvar o arquivo PO pra gerar o MO, subir por FTP o PO e o MO para suas devidas pastas e probelma resolvido.
Mas e no futuro? Sim, é importante ressaltar que não se deve NUNCA fazer este tipo de modificação… no CORE (núcleo) do WordPress pois a cada nova atualização você perde tudo que foi modificado.
Então espera aí, vou perder tudo isto se um dia atualizar? Neste caso a resposta é “Sim e não se preocupe” este é só um FIX (correção) temporária para não deixar o pessoal na mão. Muito provávelmente até o fim do mês teremos mais uma atualização com este problema corrigido, até lá você pode resolver desta forma.
Novo Website
Hoje a MeuCanto.net começa uma nova etapa. Um novo logotipo e um website moderno, responsivo e pronto para os novos tempos. Esperamos que gostem!